插件介绍
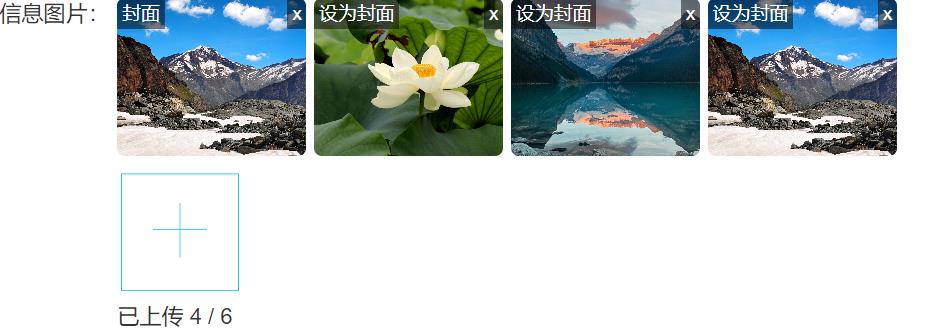
一款纯JS版本的帝国cms7.5多图片上传插件,upload.js框架,支持多图上传、自动或手动设置封面图、支持投稿与录入、支持压缩图片。

插件使用方法
1、上传文件到extend目录
2、后台系统模型创建morepic字段,类型为单行文本框 ,中型text
投稿与输入表单都替换下面代码 即可。记住一定把模型里面的 投稿项 录入项勾选即可
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?phpif($r['morepic']){
print_r($r['morepic']);
$r['morepic']=stripslashes($r['morepic']);
$pd_record=explode("\r\n",$r['morepic']);
for($i=0;$i<count($pd_record);$i++){
$pd_field=explode("::::::",$pd_record[$i]);
$imagePaths[]=$pd_field[0];
}
//创建JavaScript变量
$jsImagePaths='varimagePaths='.json_encode($imagePaths).';';
}?><linkhref="/e/extend/diyupload/upload.css"rel="stylesheet">
<divid="preview-container"></div>
<divclass="file-input-container">
<inputtype="file"id="image-input"accept=".jpg,.jpeg,.png"multiple>
</div><pid="upload-status"></p>
<scriptsrc="/e/extend/diyupload/upload.js"></script>
<script>varimagePaths=[];
//如果修改信息加载图片
<?=$jsImagePaths?>
varuploadParams={calssid:'<?=$classid?>',filepass:'<?=$filepass?>'};//可以添加更多参数...
initializeImagePreview(imagePaths,uploadParams);
</script> |
资源下载
特别声明:☆ 本站所有资源仅供学习和研究之用,严禁用于任何商业目的。 ☆ 我们仅提供资源下载,不包含安装、调试等技术支持服务。 ☆ 所有内容均来源于网络,本站不对资源的完整性、可用性或安全性作出任何承诺。 ☆ 请勿将本站资源用于任何违法违规行为,由此产生的后果由使用者自行承担。 ☆ 若您不同意上述声明,请立即停止使用本站内容与服务。 ☆ 涉及付费或赞助资源,请务必自行甄别并谨慎选择。 ☆ 若有内容侵犯您的合法权益,请联系我们,我们将及时处理下架。 ☆ 所有模板或源码需具备一定开发知识,新手建议选购官方正版服务。









评论0